<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>AngularJS1</title>
<link rel=”stylesheet” href=”bootstrap.min.css”/>
<style>
.orderColor{
color:blue;
}
</style>
</head>
<body ng-app>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>AngularJS1</title>
<link rel=”stylesheet” href=”bootstrap.min.css”/>
<style>
.orderColor{
color:blue;
}
</style>
</head>
<body ng-app>
<div ng-controller=”cartController” class=”container”>
<table class=”table” ng-show=”cart.length”>
<thead>
<tr>
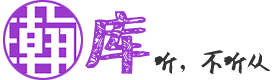
<th>产品编号</th>
<th>产品名字</th>
<th>购买数量</th>
<th>产品单价</th>
<th>产品总价</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr ng-repeat=”item in cart”>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>
<button type=”button” ng-click=”reduce(item.id)” class=”btn tn-primary”>-</button>
<input type=”text” value=”{{item.quantity}}” ng-model=”item.quantity” >
<button type=”button” ng-click=”add(item.id)” class=”btn tn-primary”>+</button>
</td>
<td>{{item.price}}</td>
<td>{{item.price * item.quantity}}</td>
<td>
<button type=”button” ng-click=”remove(item.id)” class=”btn btn-danger”>移除</button>
</td>
</tr>
<tr>
<td>
总购买价
</td>
<td>
{{totalPrice()}}
</td>
<td>
总购买数量
</td>
<td>
{{totalQuantity()}}
</td>
<td colspan=”2″>
<button type=”button” ng-click=”cart = {}” class=”btn btn-danger”>清空购物车</button>
</td>
</tr>
</tbody>
</table>
<table class=”table” ng-show=”cart.length”>
<thead>
<tr>
<th>产品编号</th>
<th>产品名字</th>
<th>购买数量</th>
<th>产品单价</th>
<th>产品总价</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr ng-repeat=”item in cart”>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>
<button type=”button” ng-click=”reduce(item.id)” class=”btn tn-primary”>-</button>
<input type=”text” value=”{{item.quantity}}” ng-model=”item.quantity” >
<button type=”button” ng-click=”add(item.id)” class=”btn tn-primary”>+</button>
</td>
<td>{{item.price}}</td>
<td>{{item.price * item.quantity}}</td>
<td>
<button type=”button” ng-click=”remove(item.id)” class=”btn btn-danger”>移除</button>
</td>
</tr>
<tr>
<td>
总购买价
</td>
<td>
{{totalPrice()}}
</td>
<td>
总购买数量
</td>
<td>
{{totalQuantity()}}
</td>
<td colspan=”2″>
<button type=”button” ng-click=”cart = {}” class=”btn btn-danger”>清空购物车</button>
</td>
</tr>
</tbody>
</table>
<p ng-show=”!cart.length”>您的购物车为空</p>
</div>
<script>
var cartController = function ($scope) {
</div>
<script>
var cartController = function ($scope) {
$scope.cart = [
{
id: 1000,
name: ‘iphone6s’,
quantity: 3,
price: 4300
},
{
id: 3300,
name: ‘iphone6’,
quantity: 30,
price: 3300
},
{
id: 232,
name: ‘imac’,
quantity: 4,
price: 23000
},
{
id: 1400,
name: ‘ipad’,
quantity: 5,
price: 6900
}
];
{
id: 1000,
name: ‘iphone6s’,
quantity: 3,
price: 4300
},
{
id: 3300,
name: ‘iphone6’,
quantity: 30,
price: 3300
},
{
id: 232,
name: ‘imac’,
quantity: 4,
price: 23000
},
{
id: 1400,
name: ‘ipad’,
quantity: 5,
price: 6900
}
];
/**
* 计算购物总价
*/
$scope.totalPrice = function () {
var total = 0;
angular.forEach($scope.cart, function (item) {
total += item.quantity * item.price;
})
return total;
}
* 计算购物总价
*/
$scope.totalPrice = function () {
var total = 0;
angular.forEach($scope.cart, function (item) {
total += item.quantity * item.price;
})
return total;
}
/**
* 计算总购买数
*/
$scope.totalQuantity = function () {
var total = 0;
angular.forEach($scope.cart, function (item) {
total += parseInt(item.quantity);
})
return total;
}
* 计算总购买数
*/
$scope.totalQuantity = function () {
var total = 0;
angular.forEach($scope.cart, function (item) {
total += parseInt(item.quantity);
})
return total;
}
/**
* 找一个元素的索引
*/
var findIndex = function (id) {
var index = -1;
* 找一个元素的索引
*/
var findIndex = function (id) {
var index = -1;
angular.forEach($scope.cart, function (item, key) {
if (item.id === id) {
index = key;
return;
}
});
if (item.id === id) {
index = key;
return;
}
});
return index;
}
}
/**
* 为某个产品添加一个数量
*/
$scope.add = function (id) {
var index = findIndex(id);
* 为某个产品添加一个数量
*/
$scope.add = function (id) {
var index = findIndex(id);
if (index !== -1) {
++$scope.cart[index].quantity;
}
}
++$scope.cart[index].quantity;
}
}
/**
* 为某个产品减少一个数量
*/
$scope.reduce = function (id) {
var index = findIndex(id);
* 为某个产品减少一个数量
*/
$scope.reduce = function (id) {
var index = findIndex(id);
if (index !== -1) {
var item = $scope.cart[index];
if(item.quantity > 1){
–item.quantity;
}else{
var returnKey = confirm(‘是否从购物车内删除该产品!’);
if(returnKey){
$scope.remove(id);
}
}
var item = $scope.cart[index];
if(item.quantity > 1){
–item.quantity;
}else{
var returnKey = confirm(‘是否从购物车内删除该产品!’);
if(returnKey){
$scope.remove(id);
}
}
}
}
}
/**
* 移除一项
*/
$scope.remove = function (id) {
* 移除一项
*/
$scope.remove = function (id) {
var index = findIndex(id);
// 如果找到了那个item
if (index !== -1) {
$scope.cart.splice(index, 1);
}
// 如果找到了那个item
if (index !== -1) {
$scope.cart.splice(index, 1);
}
// 自动做脏检查
}
}
// 监听数量 如果小于 1 则让用户判断是否要删除产品
$scope.$watch(‘cart’,function(newValue,oldValue){
$scope.$watch(‘cart’,function(newValue,oldValue){
angular.forEach(newValue,function(item,key){
if(item.quantity < 1){
var returnKey = confirm(‘是否从购物车内删除该产品!’);
if(returnKey){
$scope.remove(item.id);
}else{
item.quantity = oldValue[key].quantity;
}
}
})
},true);
if(item.quantity < 1){
var returnKey = confirm(‘是否从购物车内删除该产品!’);
if(returnKey){
$scope.remove(item.id);
}else{
item.quantity = oldValue[key].quantity;
}
}
})
},true);
}
</script>
<script type=”text/javascript” src=”angularjs.js”></script>
<script type=”text/javascript” src=”angularjs.js”></script>
</body>
</html>
</html>